In diesem Beitrag zeigen wir auf, wie sich in SharePoint Icons (z.B. Performance Indikatoren oder Status Ampeln) anstelle von Listenwerten anzeigen lassen.
Mit diesem Lösungsansatz benötigen Sie kein JavaScript, welches zusätzlich mit der Seite geladen werden muss. D.h. die Icons werden in jeder View auf der Liste oder in den Listen View Web Parts auf jeder Page sofort angezeigt.
Einfachstes Beispiel
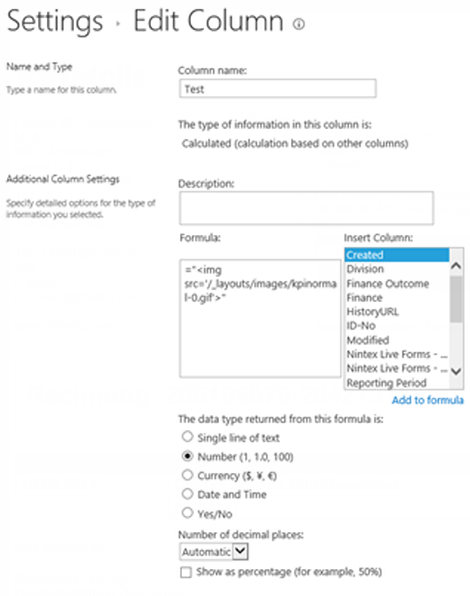
Soll fix nur ein Icon angezeigt werden, reicht es aus einfach die URL zu einer Bilddatei anzugeben:
Der Clou der ganzen Sache ist, dass die berechnete Spalte, sobald diese als Datentyp „Zahl“ definiert wird, von SharePoint als HTML interpretiert und gerendert ausgegeben wird.
Diese Eigenschaft kann man nun in Kombination mit einer Formel, wie z.B. „=wenn(„Grün“;[Adresse zu Bilddatei];[andere Bilddatei])“, wunderbar nutzen und innert kürzester Zeit ansprechende Dashboards erstellen.
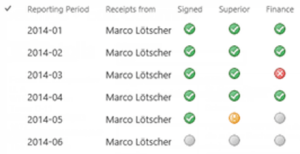
Auf diese Weise wurde folgendes Dashboard erstellt:
In diesem Beispiel ändert die Ampel immer abhängig vom aktuellen Prozessstatus („grau“ keine Aktivität; „grün“ erledigt; „orange“ Aufgabe in Arbeit; „rot“ Aufgabe abgeschlossen). Zudem ist auf dem Icon noch ein Link auf die Workflow History hinterlegt.
| =“<center><a href='“&HistoryURL&“‚>“& IF(StatusID<2, „<img src=’/SiteAssets/kpi/kpigrey.gif‘ border=’0’/>“, IF(StatusID=2,
„<img src=’/SiteAssets/kpi/kpipending.gif‘ border=’0’/>“, IF(StatusID=3, „<img src=’/SiteAssets/kpi/kpiok.GIF‘ border=’0’/>“, „<img src=’/SiteAssets/kpi/kpiok.GIF‘ border=’0’/>“ ) ) ) &“</a></center>“ |
Tipp: Eine grosse Auswahl an Icons befinden sich bereits auf jedem SharePoint Server im Images Folder „_layouts/images/“.








Pingback: KPI Icons / Ampelanzeige in Liste - OHNE SharePoint Designer - SharePoint-Schwabe - Thomas Maier
Guten Tag Herr Lötscher
Ich habe vor 2 Jahren eine SharePoint Liste aufgebaut und konnte ihre Anleitung (https://www.ioz.ch/blog/icons-auf-listenspalten-ohne-zusaetzliches-script-anzeigen/) zum erstellen von Ampeln super nutzen – vielen Dank! Dies hat nun bis vor gut einem Monat immer funktioniert, und von einem Tag auf den anderen erhalte ich in der Listenansicht keine Ampel mehr sondern „nur“ den errechneten URL-Link. Wenn sie das Problem auch kennen und mir einen Tipp geben könnten, wieso nun plötzlich meine gif-Symbole in SharePoint 2013 nicht mehr angezeigt werden, wäre ich ihnen sehr dankbar. Ich habe schon Stunden verbracht um herauszufinden an was das liegen kann, komme aber auf keine funktionierende Lösung und helfen konnten mir auch unsere SharePoint-Spezialisten nicht … 🙁
Vielen Dank
Grüezi Herr Brunner
Microsoft hat ziemlich kurzfristg eine Anpassung gemacht, welche diese Funktion in SharePoint Online blockiert. On-Premises geht es noch. Der folgende Artikel beschreibt dies https://support.microsoft.com/en-gb/help/4032106/handling-html-markup-in-sharepoint-calculated-fields
Beste Grüsse
Marco Lötscher
Hallo Zusammen,
vielen dank für den super Tipp! Das Anzeigen der Icons mit FontAwesome funktioniert sehr gut. Leider wird das Icon in den Filteroptionen nicht gerendert. Hätten Sie eine Idee, wie man das beheben kann?
Anbei ein Screenshot: https://ibb.co/XbRyyNq
Hallo Silvo
Leider fällt mir nichts weiteres ein als entweder eine Hilfsspalte welche den Text beinhaltet zu machen, mit welcher man über die Werte filtern kann. Eine andere Variante wäre je nach SharePoint-Version auf ein Column Formatting / JS-Link umzusteigen.