Während ich diesen Artikel schreibe, sitze ich endlich im Flugzeug nach Kopenhagen, von wo aus ich nach Chicago an eine UX Konferenz weiterfliegen werde. Geplant war das alles etwas anders, denn gestern habe ich zum ersten Mal einen Flug verpasst.
Wie es dazu kam und warum mir dies die Wichtigkeit von UX vor Augen geführt hat, möchte ich in einem persönlichen Bericht erzählen. Selbstverständlich schliesse ich diesen Bericht mit konkreten Verbesserungsvorschlägen ab und zeige, wie diese beispielsweise in Intranet-Lösungen umgesetzt werden können. Dies ist ja hier kein Reiseforum, sondern ein Technologie-Blog. Aber der Reihe nach:
Donnerstag, 28.April, 05:30 – Der Wecker klingelt, ich stehe auf und gehe unter die Dusche, das Wasser ist eiskalt – und bleibt es auch nach einer Minute noch. Mein Morgenritual ist gestört, denn Frühstück oder Kaffee brauche ich nicht. Dafür eine heisse Dusche, das muss sein. Herzlichen Dank auch!
06:00 – Die Kinder wachen viel zu früh auf. Meine Frau und die Kinder begleiten mich zum Flughafen Zürich, um mich dort zu verabschieden. Eigentlich wollten wir sie schlafend im Pyjama mitnehmen und dann im Zug anziehen. Die Eltern unter den Lesern ahnen bereits, was folgt: Mama und Papa sind im Stress, die Kinder weinen, Windeln werden unter Protest gewechselt und am Ende ist man viel zu knapp dran.
06:38 – Am Bahnhof angekommen, hat der erste Zug bereits Verspätung… macht aber nichts, wir haben potenzielle Verspätungen einkalkuliert und sind eine halbe Stunde vor dem Zeitplan.
08:00 – Wir treffen am Flughafen ein. Unsere zweijährige Tochter Anna fahre ich wie üblich auf dem Koffer herum. Damit ich beim Umsteigen etwas zu Essen habe, kaufe ich mir ein Sandwich. Im Laden bin ich kurz unachtsam, Anna fällt mitsamt dem Koffer vorwärts um. Bum. Sie schreit und weint, was durchaus verständlich ist. (Nochmals sorry Anna! Kuss Papi)
08:15 – Der Check-In klappt problemlos, es hat kaum Leute und der freundliche Mitarbeiter notiert mir wie üblich das Gate auf dem selber ausgedruckten Boarding Pass. Meine Frage, wie lange man von hier zum Gate etwa hat, beantwortet er mit 15 Minuten.
10:00 – Wir verlassen das Zuschauerdeck. Laut meiner Rechnung haben wir noch 30 Minuten Zeit bis das Boarding beginnt.
10:07 – Die Frau an der Eingangs-Kontrolle erwähnt, dass ich sehr knapp dran sei worauf meine Frau „er ist ja jetzt alleine und kann darum rennen“ antwortet. Ich denke mir, so knapp ist das nun auch wieder nicht, ich muss ja nicht gleich als erster ins Flugzeug einsteigen.
10:10 – Bei der Gepäckkontrolle hat es eine kurze Schlange. Da ich immer noch gut 20 Minuten habe und es nur deren 15 vom Check-In bis zum Gate dauern soll, nehme ich nicht die Expressschlange sondern stelle mich wie jeder anständige Schweizer hinten an.
10:15 – Die Gepäckkontrolle am Flughafen Zürich funktioniert wirklich gut. Wie immer fliege ich natürlich vom hintersten Gate ab. Unterwegs gehe ich noch kurz meine Trinkflasche auffüllen.
10:27 – Pünktlich zum Beginn des Boardings erreiche ich mein Gate und werde von der freundlichen Dame mit „Herr Schoch? Sie haben Ihren Flug verpasst“ begrüsst.
Was war passiert?
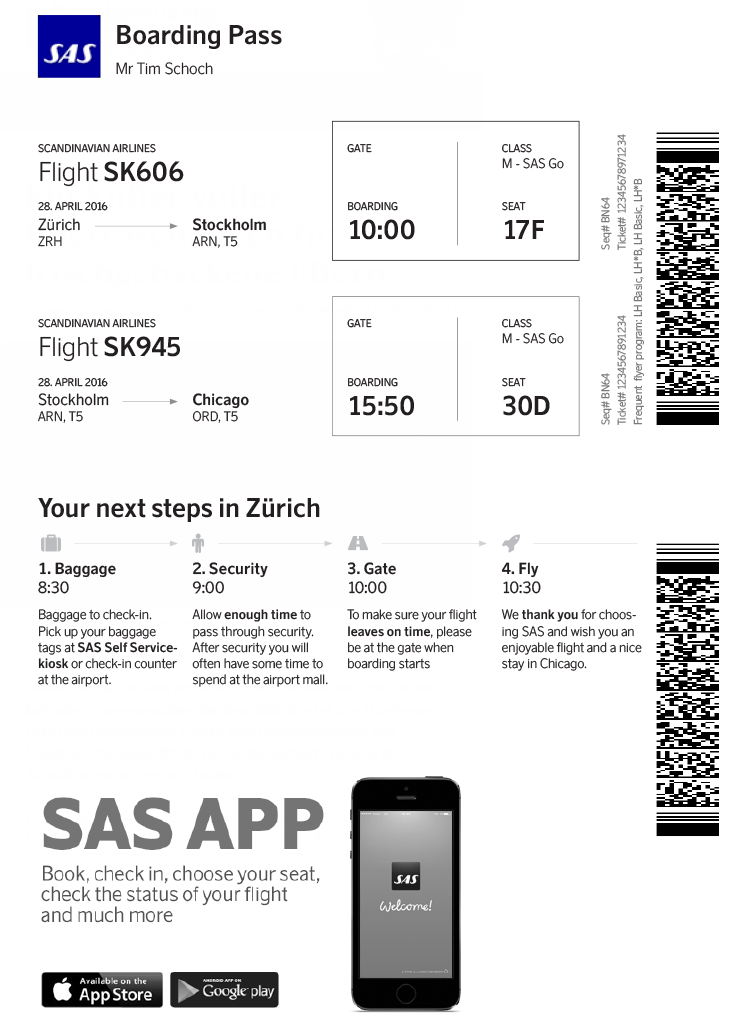
Bei den Vorbereitungen hatte ich mir 10:30 eingeprägt – die Abflugzeit. Diese Zeit wird auch überall beim Buchen, auf den Anzeigen und dem Ticket hervorgehoben. Relevant wäre natürlich die Boarding Time gewesen, also der Zeitpunkt, ab wann man einsteigen kann. In meinem Fall wurde das Gate eine halbe Stunde vorher geöffnet und rund 10 Minuten vor dem Abflug wieder geschlossen.
Vor allem zwei Umstände dürften zu meinem Fehler geführt haben. Zum einen fliege ich nicht oft genug, um die Abläufe intuitiv richtig zu machen. Aber dennoch oft genug, um mich einigermassen sicher zu fühlen.
Zum anderen fand ich im Vorfeld die Zeit und Ruhe nicht, um zu packen. Erst nach Mitternacht hatte ich meine sieben Sachen beieinander. Nach einer entsprechend kurzen Nacht lief am nächsten Tag einiges schief (Dusche, ÖV-Verspätung, Annas Bruchlandung) und die Verabschiedung am Flughafen war eine für mich ungewohnte Situation.
Unter all diesen Einflüssen hatte meine Konzentration gelitten und am Ende war ich einfach nicht aufmerksam genug, um meinen Fehler zu bemerken. Diese Ablenkungen sind keine Ausreden sondern entscheidende Faktoren, die zu meinem Fehler geführt haben.
Als Designer ist mir diese Anekdote eine Erinnerung, dass wir von unseren Benutzern nicht die volle Aufmerksamkeit oder Leistungsfähigkeit erwarten können. Oft planen wir unsere Produkte für diese perfekten Situationen, in denen wir hochkonzentriert und ohne Ablenkungen an einer einzelnen Aufgabe arbeiten. Dies ist schlicht unrealistisch, denn wir sind oft mit vielen unterschiedlichen Einflüssen konfrontiert, während wir unserer Arbeit nachgehen – oder wie es im Englischen so schön heisst: „life happens“.
Konkrete UX-Optimierungen
Bei einem UX-zentrierten Projekt liegt der Fokus darauf, durch intuitive Lösungen oder Automatisierungen Fehler von vornherein zu vermeiden. Wir dürfen aber nicht vergessen, dass Fehler passieren und im Falle eines Irrtums sollten diese schnell zu erkennen und zu beheben sein, bevor daraus ein Schaden entstehen kann. Dies wird als Fehlertoleranz bezeichnet. Was hätte mir also in diesem Fall geholfen, meinen Fehler zu bemerken, ihn zu korrigieren und meinen Flug noch rechtzeitig zu erreichen?
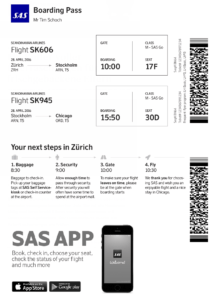
Design – Gedrucktes Flugticket anders layouten

Mein ausgedruckter Boarding Pass (oben) enthält sehr viele Informationen. Diese zu reduzieren, wäre das einfachste. Nur sind in diesem Fall die meisten Angaben in irgendeiner Form relevant und können nicht weggelassen werden. Die visuelle Hierarchie der Daten kann allerdings verbessert werden. Unten finden Sie meinen Vorschlag, wie ich den Boarding Pass verbessern würde:

1. Neu wird nur noch die Boarding Time gezeigt.
Nun reicht ein kurzer, unkonzentrierter Blick vollkommen aus, um die relevante Zeit abzulesen. Um meinen Fehler zu bemerken, muss ich beim originalen Boarding Pass zusätzlich zur Zeit noch die Überschrift lesen und verstehen, dass ich die „falsche Zeit“ abgelesen habe und danach unter all den anderen Informationen die korrekte Spalte suchen. Ein kognitiver Kraftakt.
2. Das Gate und die Boarding Zeit sind kombiniert.
Damit verknüpft man die beiden Daten für den Benutzer mental bei jedem Blick auf den Boarding Pass. (Okay, Ich muss um 10:00 am Gate C87 sein, 10 Uhr C87, 10 Uhr C87, …)
3. Der Abstand zwischen den einzelnen Flügen ist vergrössert.
Dies hilft dem Benutzer die Informationen zu gruppieren und sich auf dem Boarding Pass zu orientieren.
4. Die Werbung wurde verkleinert.
Weglassen wäre zwar optimal, wird aber in diesem Fall wohl aus marketingtechnischen Gründen nicht gehen.
Kommunikation – Boarding Time beim Check-In markieren
Beim Gepäck-Check-In hat mir der Mitarbeiter die Gate Nummer aufgeschrieben, mich aber nicht auf die Boarding Time hingewiesen oder diese auf meinem Ticket hervorgehoben. Dies ist nicht unbedingt ein „Fehler“ seinerseits, aber es ist eine verschenkte Möglichkeit, einen potentiellen Fehler zu beheben, bevor dieser Kosten verursacht.
Kommunikation – nicht nur zu spät, sondern wieviel Zeit bleibt
Dasselbe wie beim Check-In gilt auch bei der Passkontrolle. Hätte mich die Beamtin anstelle von „Sie sind aber spät dran“ mit „Sie sind aber spät dran, Sie haben noch 10 Minuten bis das Gate schliesst“ auf meine Situation hingewiesen, hätte ich meinen Irrtum bemerkt, wäre bei der Gepäckkontrolle durch die Fast Lane gegangen und hätte meinen Flug wohl noch erreicht.
Informationsarchitektur – Abflugzeit für Laien irrelevante Information
Da ich nur alle ein bis zwei Jahre fliege, bin ich mir nicht sicher, ob die Abflugzeit für irgendjemanden ausser die Piloten und Mutti zuhause vor dem Teletext eine Relevanz hat. (Ihr dürft mich gerne aufklären :-)). Mir als Nicht-Sehr-Vielflieger bringt diese Information ohne zusätzliches Wissen – nämlich wie viele Minuten das Gate üblicherweise vor dem Abflug schliesst – nichts. Und selbst wenn ich das wüsste, müsste ich dies jedes Mal im Kopf nachrechnen.
Natürlich sollte man nie auf die Abflugzeit planen, so wie ich dies gemacht habe. Aber es geht ja in diesem Artikel darum, die Fehlertoleranz zu erhöhen. Wenn ich fälschlicherweise auf die Abflugzeit plane, kann ich meinen Fehler vor Ort kaum mehr beheben und der Schaden ist definitiv. Darum würde es mehr Sinn machen, stattdessen nur noch die Boarding Zeit aufzuführen. Diese müsste überall kommuniziert werden, von der Buchung bis zu den Anzeigetafeln.
Umwelt – grafisches Leitsystem während Check-In Prozess
Während der langwierigen Prozession vom Check-In bis zum Gate muss man in regelmässigen Abständen seinen Boarding Pass vorweisen. Dort würde ein Leitsystem helfen, welches auf einem kleinen Bildschirm anzeigt, wie lange es noch dauert, bis das Boarding beginnt und wie lange die geschätzte Dauer vom aktuellen Standort bis zum Gate noch ist. Je nachdem wieviel Reserve man noch hat, würde diese Information farblich hervorgehoben werden (grün – alles gut sie haben genug Reserven, gelb – ok aber keine Umwege mehr, rot – wenden Sie sich umgehend ans Personal).
In der heutigen Zeit sollte es auch möglich sein, die geschätzten Wartezeiten vor den Kontrollen und das allgemeine Personenaufkommen zu berücksichtigen, um so die Zeiten dynamisch zu berechnen. Natürlich würden diese Screens auch wieder die Gate und Boarding Time Kombination aus dem ersten Vorschlag anzeigen und somit dem Benutzer helfen, sich die relevanten Daten zu merken.
Wer jetzt an dieser Stelle denkt, diese Funktion gibt es ja bereits – nämlich als App fürs Smart Phone – hat natürlich recht. Aber zum einen geht es in diesem Beispiel um den Boarding Pass aus Papier und zum anderen habe ich mich nach diesem Vorfall darauf geachtet und gefühlt erst etwa 10% der Passagiere nutzen einen digitalen Boarding Pass.
Fazit für Intranets
Wenn wir das Intranet nicht nur als Software sondern auch als Dienstleistung für die Mitarbeitenden betrachten, lassen sich meine Verbesserungsvorschläge direkt anwenden.
Dass ein durchdachtes visuelles Design alleine bereits effektiv Fehler verhindern kann, ist bekannt. Darum will ich darauf gar nicht weiter eingehen. Konkret setzen wir dafür in Projekten auf Usability Studien, zum Beispiel mit Papier-Prototypen.
Die beiden Verbesserungsvorschläge beim Check-In und der Passkontrolle zielen auf eine verbesserte zwischenmenschliche Kommunikation ab. Ähnliche Regeln gelten auch für eine Kommunikation zwischen einem Menschen und einer Maschine. Zum Beispiel kann eine nicht sehr aussagekräftige Fehlermeldung in einem Formular wie „falsche Produktnummer“ mit einem Vorschlag ergänzt werden, wo die Produktnummer abgelesen werden kann oder welche Form eine solche Nummer in der Regel hat: „Falsche Produktnummer. Geben Sie die 6-stellige Produktnummer ein, welche Sie vom silbrigen Aufkleber auf der Rückseite des Gerätes ablesen können“.
Ob diese Informationen bereits vorab im Formular, in einem Tool-Tipp oder erst in der Fehlermeldung angezeigt werden, hängt von der Zielgruppe ab. Kennen sich die Benutzer grundsätzlich gut mit der Materie aus, reicht der Hinweis in der Fehlermeldung oder als Tool-Tipp, um dem Benutzer eine Möglichkeit zu geben, den Fehler zu korrigieren. Handelt es sich aber um ungeübte Benutzer (z.B. bei einem Formular, um ein IT Problem zu melden), kann es durchaus hilfreich sein, diese Informationen sehr prominent zu platzieren. Somit werden mögliche Fehler bereits vor deren Entstehung beseitigt.
Was die irrelevante Departure Time betrifft: In jeder Oberfläche gibt es für alle angezeigten Daten fast immer jemanden mit einem guten Grund, der diese Daten möglicherweise unter gewissen Umständen vielleicht irgendwann einmal brauchen könnte. Sie merken, worauf ich hinaus will: Welche Daten in welcher Form präsentiert werden, hängt direkt vom Einsatzzweck ab. Darum ist ein zentraler Punkt unserer Informationsarchitektur-Workshops, diese Abhängigkeiten zu finden, kritisch zu hinterfragen und anhand einfacher Usability Tests zu validieren. Wird dies in grösseren Projekten übersprungen, resultiert daraus oft eine übermässig komplexe Bedienung und führt zum bekannten „mühsamen Intranet“ Phänomen. Gruppenräume sind ein gutes Beispiel für diesen „Ein Layout für Alle“ Ansatz. Die Anforderungen an einen Raum unterscheiden sich jedoch stark nach Einsatzzweck, entsprechend sollten die eingesetzten Funktionen (Kalender, News, Aufgaben, Dokumente, …) darauf abgestimmt werden.
Wie in den Vorschlägen mit dem Leitsystem oder dem weglassen der Abflugzeit ist es auch in einem Intranet oft nicht ganz einfach, die Umwelt in Projekte mit einzubeziehen. Sei dies, weil davon andere Abteilungen mit eigenen Plänen betroffen sind oder weil entsprechende Budgets fehlen. Trotzdem kann es hilfreich sein, am Anfang eines Projektes über den Tellerrand zu schauen. Daraus können Lösungen und Visionen entstehen, die viel effizienter sind als eine isolierte Betrachtung des Intranets. Bei der IOZ machen wir dies mit Feldstudien, bei denen wir Ihren Mitarbeitenden über die Schulter schauen, um solche Synergien zu erkennen.
Wir sind inzwischen kurz vor der Landung in Chicago und somit bleibt mir von dieser Geschichte am Ende eine gute – wenn auch teure – Erinnerung daran, dass es oft die Details sind, welche über Erfolg oder Misserfolg entscheiden. Darum werde ich mich in Zukunft noch mehr bemühen, robuste Lösungen zu bauen, damit Ihre Mitarbeiter Ziele erreichen, anstatt Flüge zu verpassen.
Autor: Tim Schoch






Beitrag teilen