Was versteht man unter „Branding“?
Unter Branding versteht man gemeinhin die Umgestaltung des Erscheinungsbildes von SharePoint. Ein Branding umfasst klassischerweise folgende Aspekte:
- Grundsätzliches „Einfärben“ von SharePoint
- Abbildung des CI/CD des Unternehmens (Logo & Schriftart)
- Anpassung von Objekten, Farben, Schriften, Favicon usw.
Beim Branding dreht sich nicht alles um das Ästhetische, sondern auch um die Usability und die Nutzerakzeptanz. Meist wird die Branding-Thematik durch die unternehmensinterne Kommunikationsabteilung geprägt, da diese für das Corporate Design (CD) bzw. die Corporate Identity (CI) zuständig sind.
Was kann man heute „branden“ und wo geht das nicht?
Die Benutzeroberfläche von SharePoint kann nicht nach Belieben verändert werden. Das Branding von SharePoint ist durch diverse technische Hürden limitiert. Die folgenden Limitationen sind somit bei einer Umsetzung zwingend zu berücksichtigen:
- Cloud
- SharePoint Sites
- Search Center
- On-Premise
- SharePoint Sites
- Search Center
- MySite (Landing Page)
- MyContent Sites
- Nicht möglich
- Delve Profilseiten
- Alles ausserhalb der SharePoint Sites (z.B. SharePoint Home, Outlook, OneDrive usw.)
Weshalb wird SharePoint „gebranded“?
SharePoint hat sich in den letzten Jahren geändert und dient nicht nur primär als Dokumentenablage. Vielmehr hat es sich zu einem Kollaborationsportal entwickelt, wo Informationen und Dateien ausgetauscht werden. Firmen bilden Bereichs- und Teamseiten, realisieren Projekte, nutzen Workflows um Geschäftsprozesse zu automatisieren, bilden Managementsysteme und decken viele weitere Anwendungsfälle ab. Weil die Plattform so vielfältig genutzt werden kann, ist es naheliegend, dass Firmen ihr bestehendes Intranet durch SharePoint ersetzen.
Nun treffen verschiedene interne Anspruchsgruppen aufeinander und jede Gruppe hat ihre Aufgaben zu erledigen. Um die Nutzerakzeptanz zu gewährleisten, müssen sich die Anwender wohlfühlen und eine vertraute Umgebung haben. Die Corporate Design Richtlinien helfen dabei, SharePoint entsprechend zu färben. Nun stellt sich die Frage, in welchem Ausmass SharePoint gebrandet werden soll. Muss das Intranet gleich gebaut werden wie die bestehende Webseite oder genügt es, mittels Standard Branding Optionen SharePoint entsprechend den Corporate Design Farben zu färben?
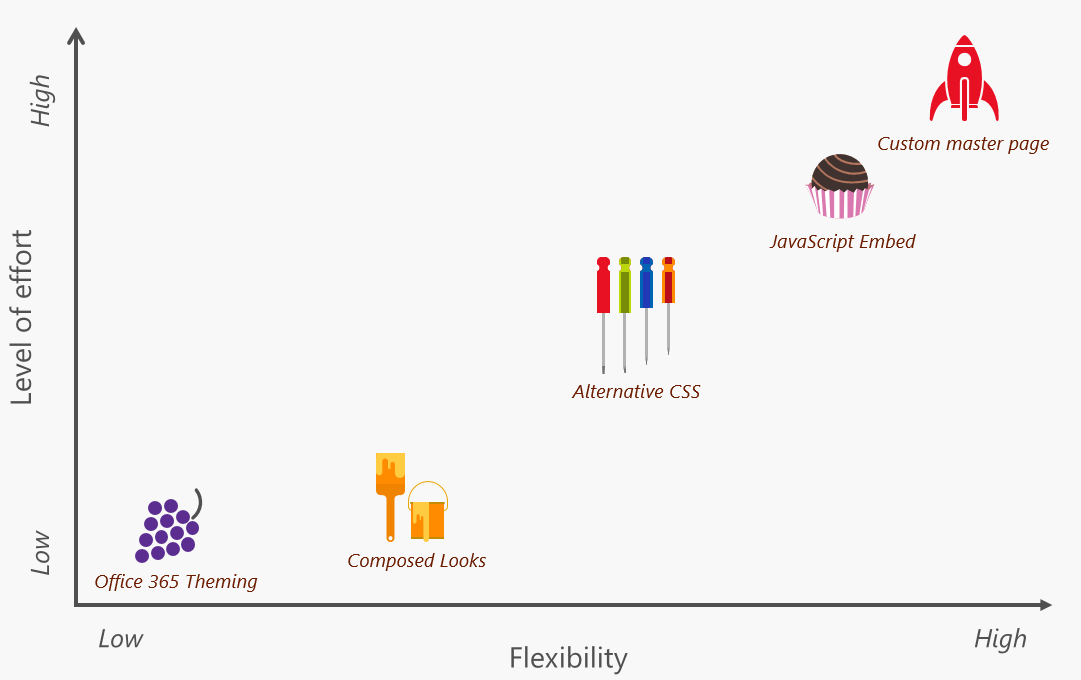
Die nachfolgende Grafik zeigt, wie flexibel SharePoint angepasst werden kann und welchen Aufwand es mit sich zieht:

Welche SharePoint-Branding-Möglichkeiten stehen zur Verfügung?
Die nachfolgenden Abschnitte geben einen Übersicht über die vielfältigen Branding-Möglichkeiten von SharePoint.
Office 365 Theme
Im Admin Center sind Custom Themeing Einstellungen vorhanden. Hier kann lediglich die Suite Bar angepasst werden:
- Einfügen eines Logos (kleine Auflösung, zentriert in der Navigationsleiste)
- Hintergrundbild der Navigationsleiste
- Akzentfarbe (App Launcher Icon)
- Hintergrundfarbe der Navigationsleiste
- Textfarbe

Die benutzerdefinierten Farben in der Navigationsleiste werden in den meisten Office 365 Applikationen übernommen (SharePoint, Outlook, Delve, etc.). Bei den Office Online Applikationen hingegen werden die produktbezogenen Farben angezeigt.


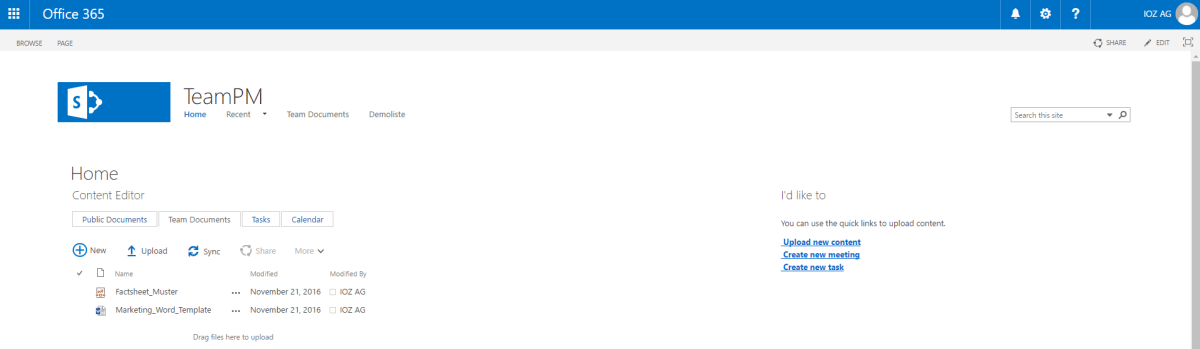
SharePoint Möglichkeiten
Seattle Masterpage
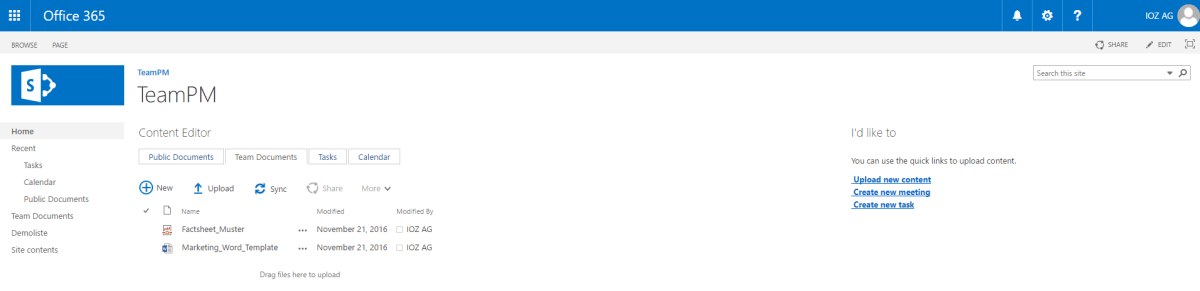
In den SharePoint-Einstellungen unter Aussehen und Verhalten können die Gestaltungsvorlagen geändert werden. Hier stehen zwei Masterpages (Seattle und Oslo) zur Verfügung. Seattle lehnt sich stark an SharePoint 2010 und stellt die linke sowie die Top-Navigation dar. Dieses Masterpage Layout ist für eine Kollaborationsseite mit Features gedacht.

Oslo Masterpage
Oslo Masterpage hingegen verschiebt die left Navigation nach oben und auf die Hauptnavigation muss verzichtet werden. Dafür entsteht nun mehr Platz im Inhaltsbereich, um diverse Web Parts besser platzieren zu können. Neben den kosmetischen Differenzen hat Oslo einen SPSecurityTrimmedControl, welcher Inhalte von der SharePoint Suche versteckt. Zudem umhüllt das AuthenticatedUserDiv-Tag die Inhalte einer Seite, so dass nicht authentifizierte Anwender diese Inhalte nicht sehen. Dieses Layout ist für Publishing Seiten gedacht, da mehr Platz geschaffen wird für Inhalte.

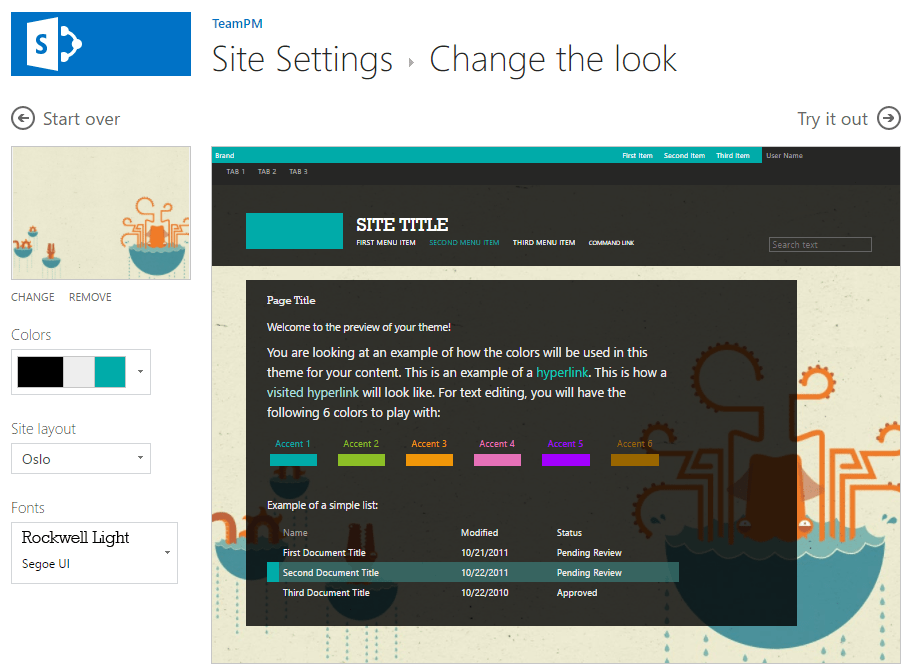
Composed Look
Mittels Composed Look können Farben, Schriften und ein Hintergrundbild angepasst werden. Standardmässig stehen verschiedene vordefinierte Themen zur Auswahl. Es ist auch möglich, ein eigenes Hintergrundbild hochzuladen. Die Farben und Schriften sind hingegen vorgegeben. Diese Einstellungen sind im SharePoint unter Change the look verfügbar. Der grosse Vorteil bei dieser Variante ist, dass die modernen Listen, Bibliotheken und Seiten auch geändert werden.
Die Farben und Schriften können auch selber gesetzt werden. Weiterführende Informationen finden Sie hier.


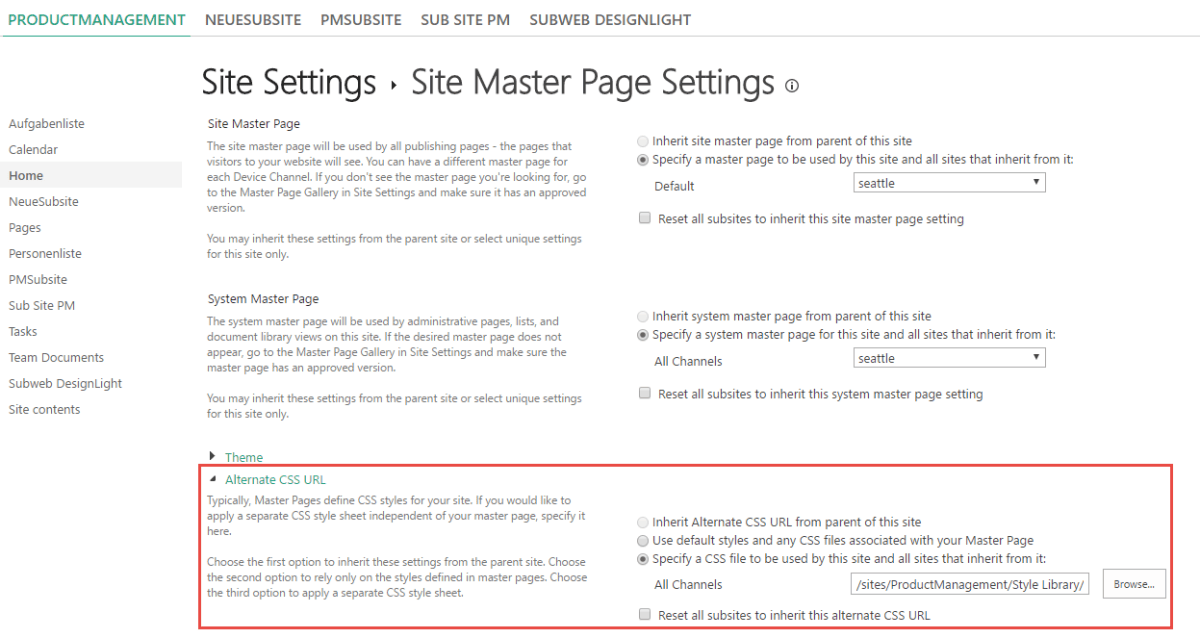
Alternatives CSS
Eine weitere Möglichkeit, SharePoint zu branden, ist die Pfadangabe zu einem alternativen CSS. Diese Einstellung ist verfügbar, wenn das SharePoint Infrastructure Publishing Feature auf der Site Collection Ebene aktiviert wird. In den Webseiteneinstellungen werden nach der Aktivierung weitere Einstellungsmöglichkeiten angezeigt (Navigation, Masterpage, etc.). In der Masterpage kann ein Pfad für das Laden der Styles angegeben werden. Dort kann ein CSS referenziert werden, welches die Site Collection branded.


CSS & JavaScript
Beim Erstellen einer neuen Site Collection erstellt Sharepoint die Masterpage Gallery, in dem Brandingressourcen (CSS, HTML, Bilder, JavaScript, etc.) gespeichert sind. Das CSS steuert, welche Formatvorlagen auf bestimmte Steuerelemente auf einer Seite angewendet werden. Es können auch mehrere CSS-Dateien kombiniert werden. Mittels JavaScript Embed können eigene Skripte ohne einen Eingriff in die Masterpage zu machen, injiziert werden. Dies erlaubt es Client-side Rendering, Client-side Object Model (CSOM) und Rest API zu verwenden.
Weiterführende Informationen sind hier zu finden.

Custom Masterpage
Zuletzt gibt es noch die Custom Masterpage. Diese Variante ist die komplexeste und auch die aufwändigste Form, um SharePoint zu branden.
„Custom Masterpage“ bedeutet, dass alle Änderungen in die Masterpage übernommen werden. Auf der entsprechenden Site ist also nicht mehr Oslo oder Seattle als MasterPage zugewiesen, sondern es wird eine komplett separate MasterPage zugewiesen.

Immer wieder stellt sich die Frage, ob einen Eingriff in die Masterpage von Microsoft unterstützt wird. Gemäss Aussage von Microsoft ist dies erlaubt und wird auch zukünftig unterstützt für klassische Team Seiten. (Quelle: BRK3025 Microsoft Ignite 2017)
Was sind die Vor- und Nachteile der Varianten?
Die folgende Tabelle visualisiert sehr übersichtlich, welche Möglichkeiten die unterschiedlichen Varianten bieten.
| Argument | O365
Theme |
Composed
Look |
Alternate
CSS |
CSS + JS | Custom
Masterpage |
| Aufwand und Kosten | – | + | ++ | +++ | ++++ |
| Individualisierbarkeit | – | + | ++ | +++ | ++++ |
| Wartung | – | – | ++ | +++ | ++++ |
| Nötige Entwicklungskenntnisse | – | – | ++ | +++ | ++++ |
| Responsive Darstellung | – | – | ++ | +++ | ++++ |
| Risiko, dass die Darstellung nach Update ändert | – | – | + | ++ | ++++ |
– Neutral + Hoch
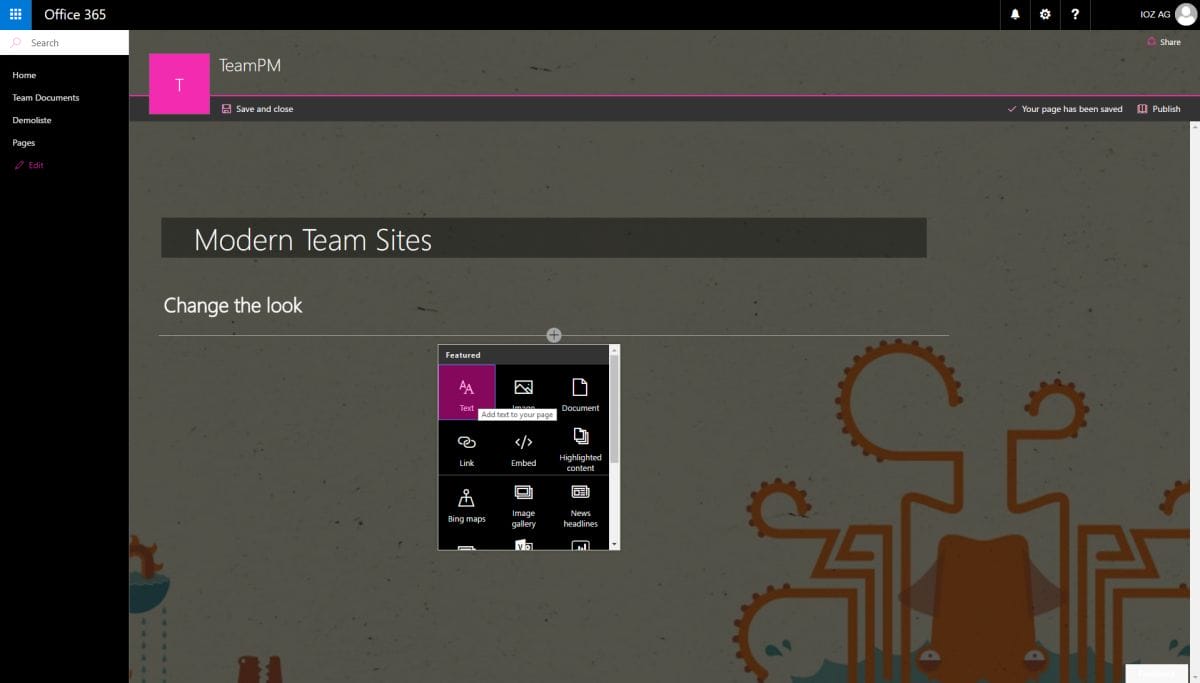
Kann man die neue SharePoint Erfahrung branden?
Wie bereits in unserer letzten Productivity News – Modern Team Sites beschrieben, gibt es nur limitierte Brandingmöglichkeiten der modernen Erfahrung. Falls das Composed Look als Brandingvariante genutzt wird, werden die modernen Listen, Bibliotheken und Teamseiten angepasst. Ansonsten gibt es keine.
Die Technologie der neuen Erfahrung basiert nicht mehr auf der Masterpage und deshalb hat auch ein Custom Masterpage oder ein CSS mit JavaScript, welches die Masterpage übersteuert, keinen Einfluss auf die Darstellung von SharePoint.
Wird das klassische Branding weiterhin unterstützt?
In der Cloud werden zum heutigen Zeitpunkt alle oben erwähnten Methoden unterstützt, da die Möglichkeit weiterhin besteht, auf die klassischen SharePoint Seiten zurückzukehren. Um eine durchgängige Erfahrung für den Endanwender zu garantieren, empfehlen wir die Einstellungen zu modern Experience zu deaktivieren.
On-Premise gibt es noch keine weiteren Informationen, wann die moderne Erfahrung für SharePoint 2016 lanciert wird. Deshalb gibt es aktuell keine Gründe, SharePoint 2016 nicht zu verschönern.
Wie geht es weiter im Bereich Branding?
An der Ignite 2016 in Atlanta/GA erwähnte Tejas Mehta, Senior Program Manager des SharePoint Experiences Team, dass sie an einer neuen Brandingmöglichkeit arbeiten. Es ist anzunehmen, dass dies wohl noch länger dauern wird, da zuerst etliche Entwicklungen und Fehler der neuen Erfahrungen ausgebügelt werden müssen.
Wir gehen davon aus, dass – ähnlich wie beim Office 365 Theme – Einstellungsmöglichkeiten im Admin Portal vorhanden sein werden, durch die man die die modernen Seiten, Listen und Bibliotheken farblich anpassen kann. Zu erweiterten Möglichkeiten im Bereich Modern Team Sites sind noch keine weiteren Informationen vorhanden. Wir bleiben jedoch an dem Thema dran und werden die neusten Infos von der Ignite in Orlando/FL im Herbst 2017 publizieren.
Welche Anbieter bieten ein professionelles Branding an?
IOZ hat sehr gute Erfahrungen mit dem Anbieter BindTuning gemacht. Der Hersteller von SharePoint Themes aus Portugal bietet nebst MasterPage Branding auch komplette Brandings auf Basis von CSS an. Aktuell stehen ca. 15 unterschiedliche Themes zur Verfügung, welche direkt auf der Hersteller-Website an die persönlichen Bedürfnisse angepasst und über einen Trial auf der eigenen Umgebung ausprobiert werden können. Die Themes sind responsiv einsetzbar.

Die Themes können bei Bedarf mit umfangreichen Webparts (z.B. News, Slider, Alerts, Tiles usw.) erweitert werden. Zudem besteht die Möglichkeit, die Brandings sowohl auf SharePoint Online wie auch auf SharePoint 2016 zeitgleich einzusetzen.

Neben BindTuning gibt es diverse weitere Anbieter, die ein ähnliches Verfahren offerieren. Hierzu gehören z.B. Shortpoint. Die IOZ hat diverse Anbieter evaluiert und ist zur Erkenntnis gelangt, dass BindTuning aktuell die beste Leistung bietet, insbesondere der Fokus auf CSS ist bestechend. Aus diesem Grund wurde 2017 auch eine Partnerschaft mit BindTuning geschlossen.
Welche Arten von Brandings setzt die IOZ AG ein?
Wir fokussieren uns aufgrund der technologischen Gegebenheiten der Cloud unter Office 365 nur noch auf CSS basiertes Branding des Anbieters BindTuning. On-Premise können wir eigene Brandings anbieten für SharePoint 2013. Jedoch besteht auch hier die Möglichkeit, schnelle und günstige Ergebnisse mit BindTuning zu erzielen. Gleiches gilt für SharePoint 2016.
Was empfiehlt die IOZ AG?
Jede Anforderung an ein optische Neugestaltung oder Umgestaltung muss kritisch betrachtet und hinterfragt werden. Es gibt somit keine pauschalen Empfehlungen, jedoch können ein paar Regeln festgehalten werden. Grundsätzlich empfiehlt die IOZ AG folgendes Vorgehen:
- Wenn immer möglich soll auf ein Branding verzichtet werden. SharePoint funktioniert auch ohne ein Branding tadellos und muss somit nicht zwangsläufig optisch verändert werden.
- CSS basiertes Branding einsetzen und auf Anpassungen der MasterPage verzichten.
- CSS basiertes Branding vor dem Kauf unbedingt zuerst ausprobieren. Jedes Branding hat einen Einfluss auf die Ladezeiten. Mit einem Trial können Sie das Verhalten in Ruhe beobachten.
Was ist das Fazit der IOZ AG?
Die Grundsatzfrage, ob SharePoint optisch verändert werden soll oder nicht, liegt nicht in unserer Kompetenz. Wir können nur auf die Möglichkeiten und Grenzen einer entsprechenden Veränderung hinweisen. Aufgrund unserer Erfahrungen hat das CI/CD bei den meisten Kunden einen hohen Stellenwert zur Identifikation einer Plattform mit dem Unternehmen. Grundsätzlich muss auf eine Investition in ein Branding nicht verzichtet werden. Jedoch sollte kritisch hinterfragt werden, ob ein Branding wirklich einen Mehrnutzen bringt und nicht nur die Komplexität hinsichtlich Wartung und Unterhalt erhöht. Wenn es jedoch zum Entscheid kommt, das Erscheinungsbild von SharePoint zu verändern, dann gilt die Devise, ein CSS basiertes Branding zu bevorzugen! Damit lassen sich die laufenden Veränderungen der Cloud am besten abfedern und durch die überschaubaren Kosten (z.B. eines BindTuning Designs) reduziert man auch das Risiko auf der Kostenseite.
Gibt es weiterführende Unterlagen?
Unter diesen Links finden Sie weiterführende Informationen zum Thema SharePoint Branding:
Microsoft SharePoint Site Branding
Welche Fragen treffen wir bei unseren Kunden häufig an?
F: Kann ich ein Branding auch selber vornehmen?
A: Ja, jedoch sind Software-Entwicklung-Skills vorausgesetzt. Nur mit Entwickler-Skills lassen sich die komplexen Erweiterungen vornehmen, ohne die Stabilität der Seiten zu gefährden. Der Aufwand für eine Implementierung ist jedoch erheblich.
F: Muss ich SharePoint branden?
A: Nein, es gibt keine zwingenden Gründen, dies zu tun.
F: Ich habe ein Branding, das für SharePoint 2013 erstellt wurde und ich möchte dies auf SharePoint 2016 wiederverwenden. Kann ich ein Branding wiederverwenden?
A: Das wird mit grösster Wahrscheinlichkeit nicht möglich sein, da die Brandings für eine bestimmte SharePoint Generation erstellt wurden. Ausnahme hier ist die Verwendung der BindTuning CSS Themes. Diese funktionieren unter SharePoint 2016 und Office 365.
F: Kann ich SharePoint so aussehen lassen wir meine Website?
A: Jein. Meist ist dies nur mit erheblichem Aufwand möglich. Zudem sind gewisse Elemente in SharePoint fix positioniert und können nur mit grossem Aufwand verschoben werden. Es empfiehlt sich grundsätzlich eine optische Unterscheidung zwischen Website und Intranet-Portal auszugestalten, dadurch erleichtert es die Orientierung der Benutzer.
F: Wer sorgt dafür, dass mein Office 365 Branding auch nach dem nächsten Update in der Cloud noch funktioniert?
A: Wenn Sie bei BindTuning ein Theme erworben haben, wird sich der Hersteller um die Wartung kümmern.
F: Was kostet mich ein Branding?
A: Diese Frage lässt sich aufgrund der unterschiedlichen Umsetzungsvarianten nicht abschliessend beantworten. Das Preisspektrum bewegt sich von CHF 1’500 für ein BindTuning CSS Theme bis hin zu mehreren zehntausend Franken für eine individuelle MasterPage.
F: Wie lange muss ich warten, bis ich ein BindTuning Theme erhalte?
A: Die Generierung dauert nur ein paar Minuten. Das Theme ist danach umgehend nutzbar.
F: Wir verwenden moderne Listen, Bibliothken und Seiten. Welche Branding Alternative haben wir?
A: Aktuell gibt es nur die Möglichkeit, mittels Composed Look die moderne Erfahrung zu färben. Später werden weitere Möglichkeiten vorhanden sein.






Beitrag teilen