Das Adaptive Cards-Framework ist ein kraftvolles Instrument zur Datenvisualisierung in Microsoft 365. Am Beispiel «Ferienantrag genehmigen» zeigen wir in diesem Beitrag auf, wie Adaptive Cards im Tagesgeschäft eingesetzt werden können und wie sie in Kombination mit Power Automate eine schier unbegrenzte Vielfalt an Möglichkeiten bieten.
Was sind Adaptive Cards?
Adaptive Card ist ein Framework von Microsoft, um Daten, welche dynamisch oder statisch ausgelesen werden, zu visualisieren. Die Visualisierung ist standardmässig gegeben, kann aber mit Bausteinen angepasst werden. Dafür gibt es auch einen Online-Designer, welcher für Testzwecke oder als Vorlage genutzt werden kann.
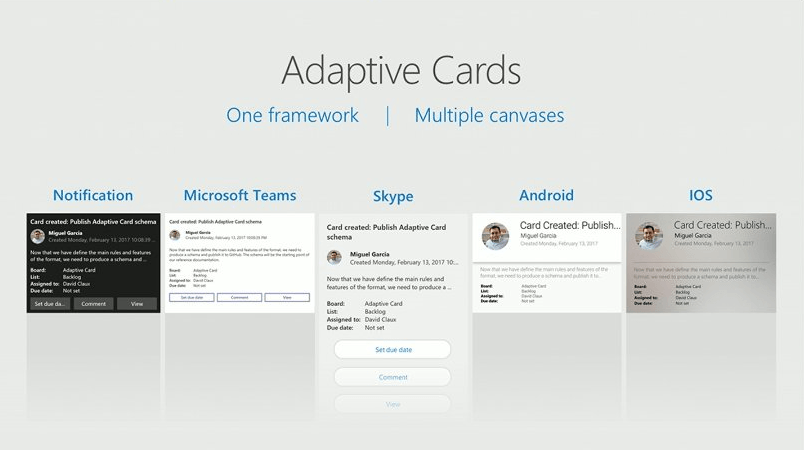
Bis zum Datum dieses Blogs sind schon viele Browser und Endgeräte kompatibel mit dem Framework. So kann die Adaptive Card in Microsoft Teams oder auch Outlook auf Android und IOS, sowie den gängigen Betriebssystemen genutzt werden. Betriebssysteme wie MacOS sind noch nicht vollumfänglich kompatibel.
Funktionalitäten
Die Grundfunktionalität ist das Darstellen von Daten. Die Benutzeroberfläche ist so schlussendlich benutzerfreundlicher und moderner. Mit Hilfe von Workflowtools (wie zum Beispiel Power Automate) können die Daten auch dynamisch aus Drittsystemen herausgelesen werden. So kann ich die Angaben zur Adaptive Card und deren Inhalt zum Beispiel aus SharePoint holen. Als Beispiel zeige ich hier einen Genehmigungsprozess, in welchem der Genehmiger einer Anfrage ausgelesen werden kann.
Da die Adaptive Cards auch Interaktionen mit dem Endbenutzer beinhalten können (bspw. Buttons), kann die Genehmigung auch direkt in der Adaptive Card abgebildet werden. So muss nicht mehr von Seite zu Seite oder Applikation zu Applikation navigiert werden, sondern der ganze Prozess kann in den Adaptive Cards abgebildet werden.
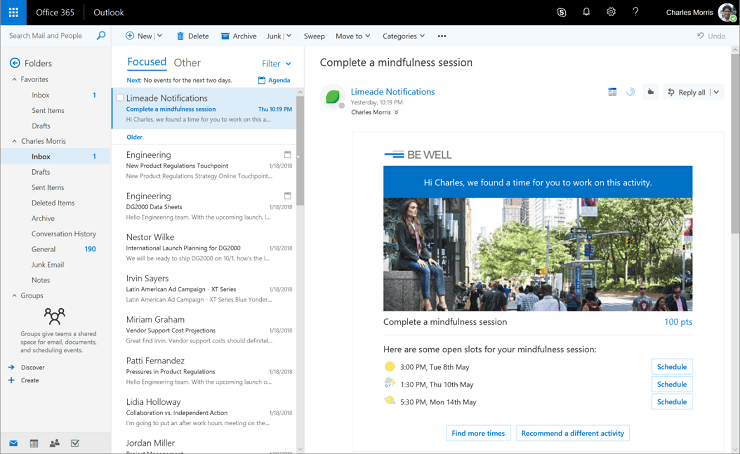
Auch allgemeine Informationen, welche für ein ganzes Team oder einen bestimmten Channel publiziert werden sollen, können in der Karte dargestellt werden.
Weitere Beispiele sind das Anzeigen des aktuellen Wetters, einer Bildergalerie, Videos oder kleiner Formulare.
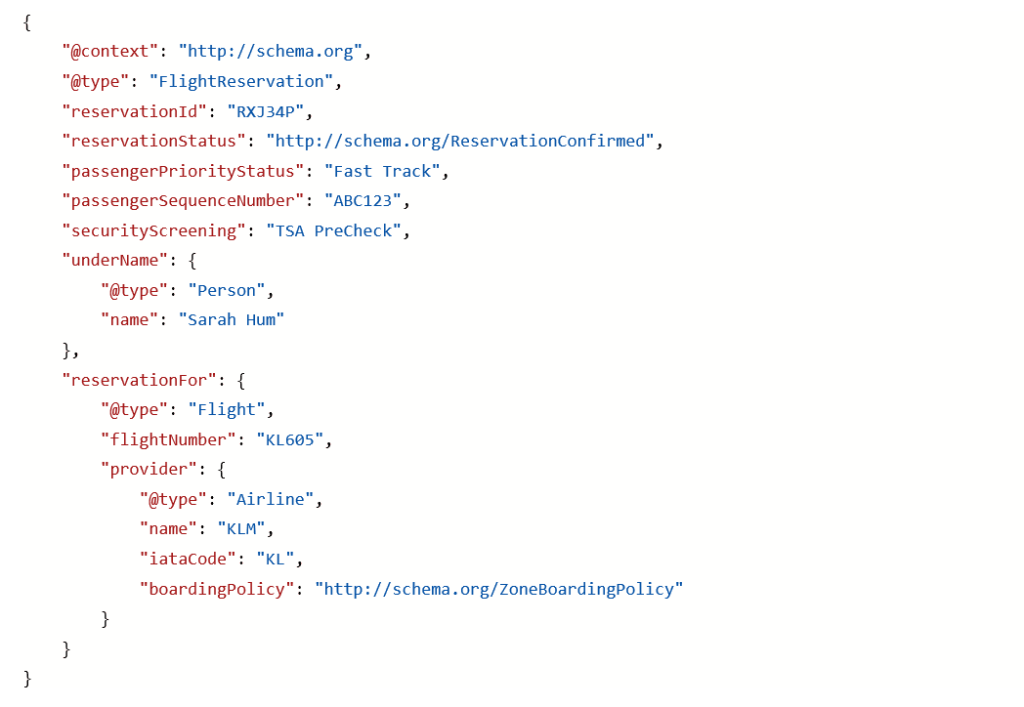
Adaptive Cards werden mithilfe von JSON erstellt. JSON ist eine deklarative Notation, welche die Daten strukturiert ordnet. Zu unterscheiden ist, dass dies keine Programmiersprache ist und so nicht Funktionalitäten genutzt werden können. Hier geht es nur um die Visualisierung und nicht um Scripting. Nachfolgend ein Beispiel für JSON:
Der JSON-Code wird dann in der Applikation oder im Browser eingebettet und funktioniert in Verbindung mit der HTML-Seite. Der Vorteil hier ist, dass die Karten responsive sind und sich an die Grösse des Endgerätes anpassen.

Wo können Adaptive Cards genutzt werden?
Adaptive Cards können in Outlook, Teams und in Microsoft Bot genutzt werden. Des Weiteren kann die Funktionalität auch in Applikationen eingesetzt werden, welche direkt im Betriebssystem genutzt und entwickelt werden (Als Beispiel hier die Kacheln im Windows Betriebssystem oder Cortana). Wir bei der IOZ nutzen die Adaptive Cards mehrheitlich in Workflows, also in Prozessen.
Der grosse Vorteil ist, dass Adaptive Cards mit wenig Programmier-Knowhow realisiert werden können und die Aufwandskosten dadurch gering bleiben. Viele der Anforderungen könnten auch über eigens entwickelte Applikationen abgedeckt werden, was jedoch einen deutlich grösseren Aufwand mit sich brächte.
Wie kann ich Adaptive Cards erstellen?
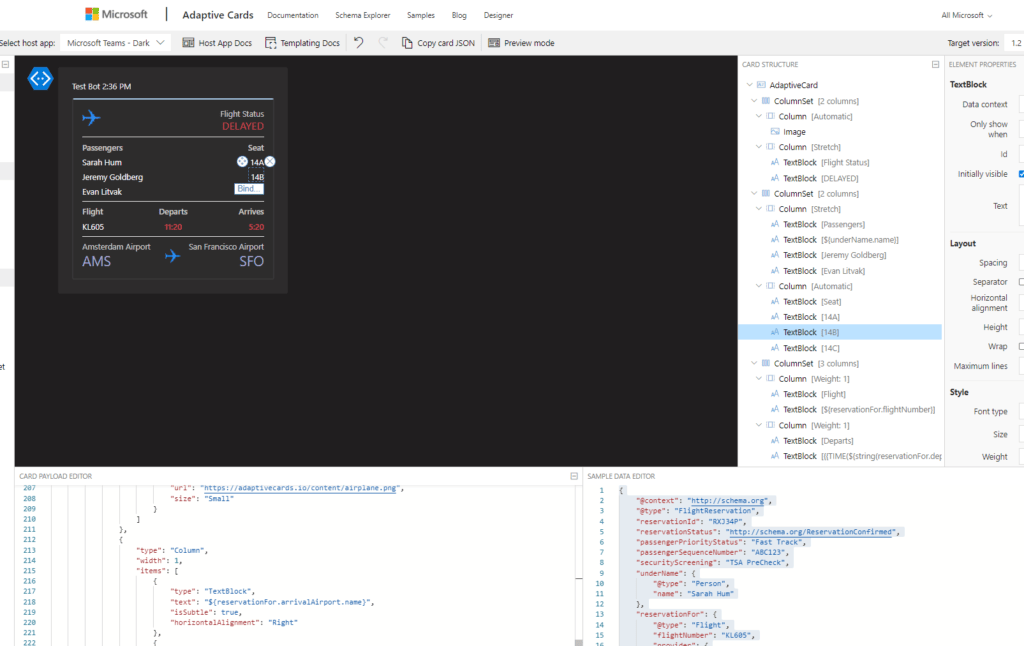
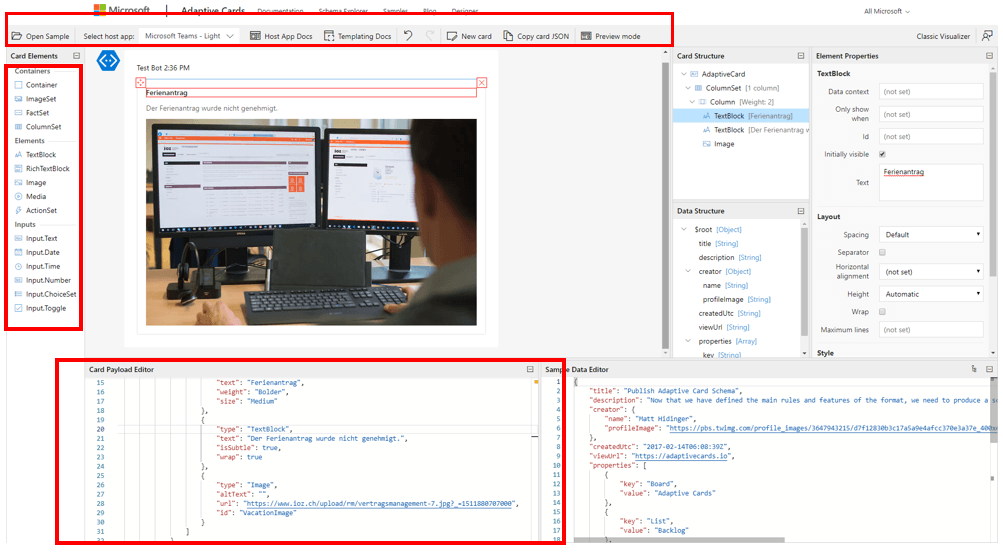
Als Endkunde oder Entwicklerinnen und Entwickler, welche die Nutzung der Adaptive Cards in der Unternehmung vorantreiben wollen, empfiehlt sich hier die Dokumentation und der bereits genannte Designer. Hier können die Basics erlernt werden und mit Drag und Drop im Browser getestet werden. Der Vorteil ist, dass ich das JSON, welches ich anpasse, direkt im Browser mit der dazugehörigen Adaptive Card sichten kann.

Im Register des Designers kann ich die «Host-App» wechseln. Dies wäre in unserem Beispiel Microsoft Teams Dark. Ich kann hier die Vorschau generieren oder das erstellte JSON direkt kopieren (um es beispielsweise in Power Automate weiter zu verwenden). Auf der linken Seite sehe ich die Kartenelemente. Die Bauklötze können simpel und einfach via Drag-and-Drop hinzugezogen werden. Dies wäre zum Beispiel ein Texteingabefeld oder ein Bild.

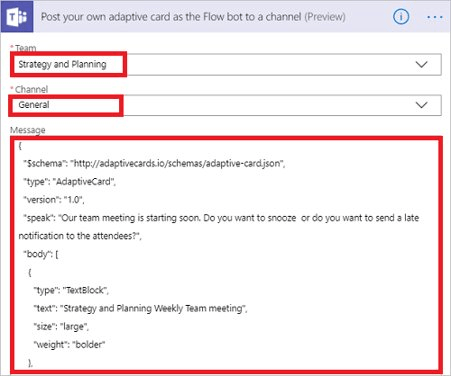
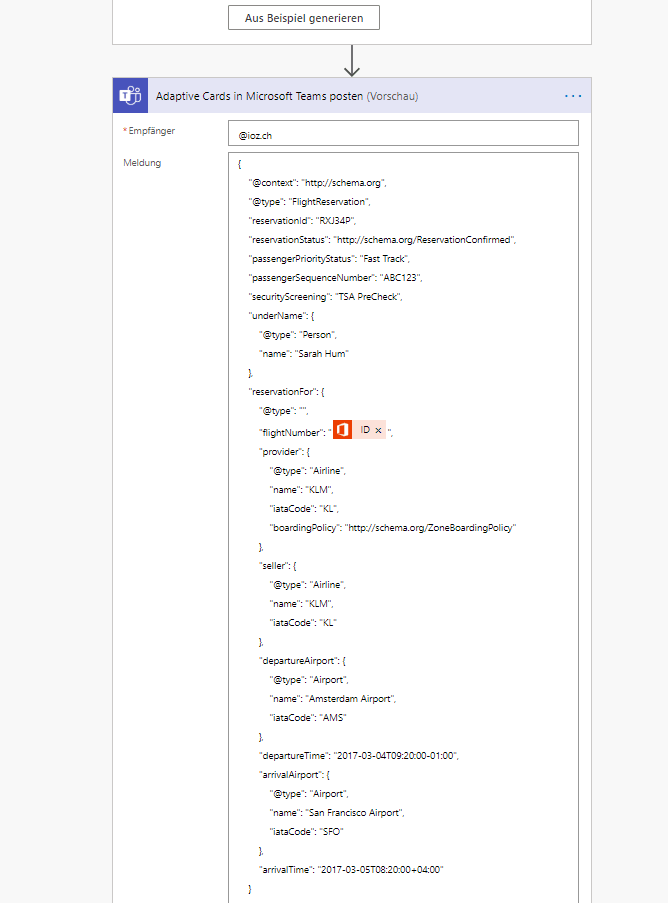
Sobald ich eine solche Karte erstellt habe, kann ich diese zum Beispiel in Power Automate weiterverwenden und die dynamischen Daten direkt im Workflow in das vorgefertigte JSON mitgeben:
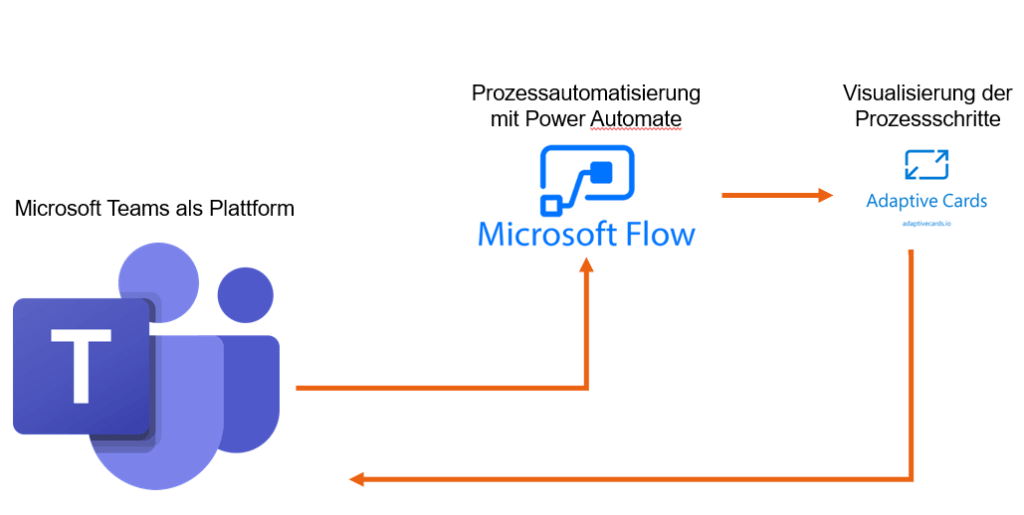
Im hier vorgestellten Beispielscase mit Adaptive Cards, Power Automate und Microsoft Teams sieht die Architektur so aus:
Praxisbeispiel Feriengenehmigung
Als Praxisbeispiel dient eine simple Feriengenehmigung.
Die Idee: Eine Mitarbeiterin füllt in SharePoint einen Antrag auf Ferien aus. Über einen Workflow wird im Hintergrund der oder die zuständige Vorgesetzte ausgelesen, welche den Antrag dann gleich via Mail oder im Channel in Microsoft Teams als Adaptive Card zugestellt erhält.
Die Chefin oder der Chef hat dann die Möglichkeit, den Antrag direkt auf der Adaptive Card zu genehmigen oder abzulehnen. Je nach Entscheid wird dann wieder eine Adaptive Card erstellt und in einem Teams Channel gepostet.
Hier ist zu erwähnen, dass die Benutzerfreundlichkeit und Akzeptanz höher ist, da die Karten modern und sauber daherkommen.
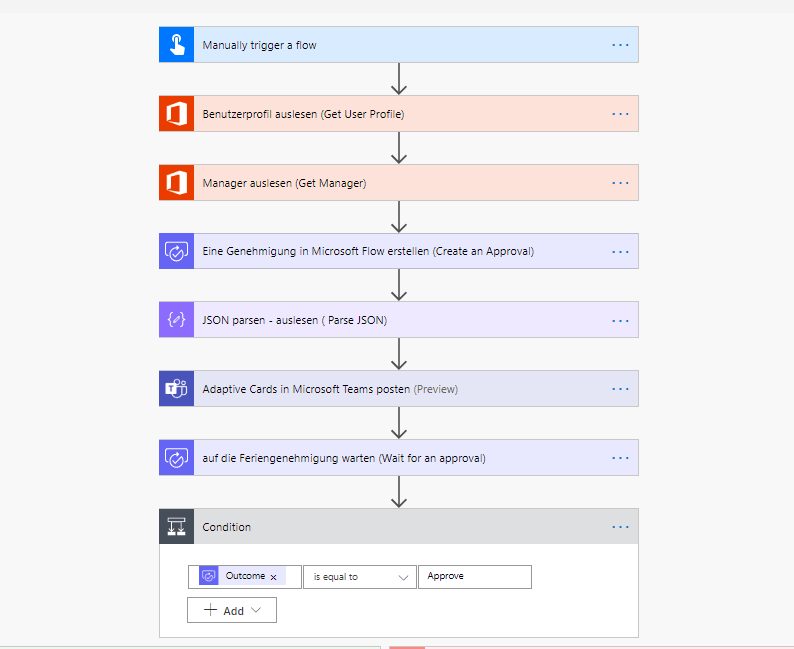
Im Workflow visualisiert sieht das dann etwa so aus:
Roadmap
Grundsätzlich sind die Erweiterungen, welche hier im Verlaufe der Zeit passieren und bereits passiert sind, keine Änderungen an der Grundfunktionalität. Die Erweiterungen sind meistens Änderungen an der Syntax oder den Bausteinen. Zudem werden Bugs und Erweiterung von Funktionalitäten – zum Beispiel die Möglichkeit, einen Knopf überall in der Karte positionieren zu können – laufend implementiert und hier kommuniziert: https://adaptivecards.io/roadmap/
Eine weitere grössere Funktionalität seit Mai 2020 ist das Aktualisieren der Daten. Hierfür kann JavaScript verwendet werden, welche mit einer Schnittstelle kommuniziert und die Daten laufend abholt und aktualisiert.
Zudem ist in der Roadmap noch ein grösserer Release (Adaptive Cards 2.0) geplant. Hier wartet die Community noch auf ein genaues Release Datum.
Zusammenfassung der Vorteile
Die wichtigsten Vorteile von Adaptive Cards auf einen Blick:
- Bessere Verständlichkeit dank Visualisierung von Daten
- Einheitliche Darstellung der Cards
- Adaptive Card passt sich an Endgerät an
- Höhere Benutzerfreundlichkeit
- Somit auch höhere Akzeptanz bei Benutzerinnen und Benutzern
- Lean: Reduktion von Mailverkehr und sonstigem «waste»
- Keine Lizenzkosten
- Integration in Teams oder Outlook
- Adaptive Cards können mithilfe von Power Automate in Prozesse integriert werden
- Unzählige Möglichkeiten von Business Cases, welche mit Adaptive Cards adressiert werden können
Häufig gestellte Fragen
Frage: Brauche ich Programmierkenntnisse?
Antwort: Nein, JSON-Code wird vorgefertigt im Designer und kann ganz einfach angepasst werden. Das Verständnis für JSON kommt sehr rasch. Alles wichtigen Basics sind hier erklärt.
Frage: Wie fange ich an, eine Adaptive Card zu erstellen?
Antwort: Den Designer nutzen, einen Use Case aufbauen und diesen abbilden. So kann dies später in einem Workflow implementiert werden.
Frage: Gibt es eine einfache Methode, wie ich Adaptive Cards schnell einsetzen kann?
Antwort: In Power Automate gibt es vorgefertigte Aktionen, welche eine Adaptive Card direkt in einem Channel postet. So muss nur das JSON implementiert werden.

Frage: Kann die Adaptive Cards laufend aktuelle Daten anzeigen?
Antwort: Ja, mit Hilfe von Schnittstellen. Mehr Infos hier.
Frage: Brauche ich eine Lizenz zur Nutzung?
Antwort: Nein.












Beitrag teilen